摘要:DW最新教程致力于帮助学习者掌握前端开发的核心技能。通过本课程,学员将深入了解前端开发的基础知识,包括HTML、CSS和JavaScript等关键技术的运用。教程着重于实战操作,通过实例演示帮助学员快速掌握前端开发的实战技巧。学习本课程后,学员将能够独立完成网站的前端开发,提升个人在前端开发领域的竞争力。
本文目录导读:
随着互联网的快速发展,前端开发已成为炙手可热的职业之一,Dreamweaver(简称DW)作为一款强大的网页开发工具,备受前端开发者青睐,本文将为大家介绍DW的最新教程,帮助初学者快速入门,掌握前端开发的核心技能。
DW简介
Dreamweaver是一款集网页设计、网站开发、网站维护于一身的可视化网页开发工具,它支持多种语言,包括HTML、CSS、JavaScript等,提供了丰富的代码提示、自动完成和调试功能,大大提高了开发效率。
DW最新教程
1、界面介绍
我们来了解一下DW的界面,DW的界面简洁明了,主要包括菜单栏、工具栏、文档窗口、属性面板和面板组等部分,菜单栏和工具栏提供了丰富的功能按钮,方便开发者进行各种操作;文档窗口用于显示和编辑网页文件;属性面板用于设置元素的属性;面板组则包含了各种辅助开发工具。
2、创建一个新项目
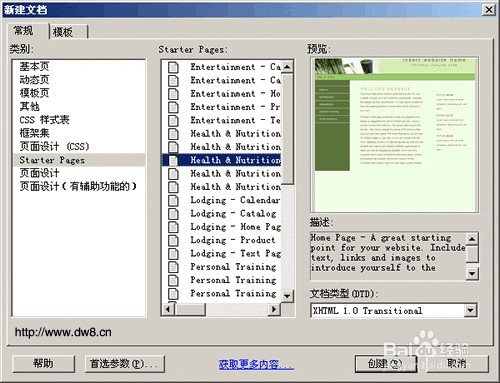
在DW中创建新项目非常简单,打开DW软件,点击“文件”菜单,选择“新建”选项,然后选择“HTML”文件类型,选择模板(如果有需要的话),设置文件名和保存位置,点击“保存”即可。
3、编写HTML代码
DW支持直接编写HTML代码,在文档窗口中,你可以直接输入HTML代码,或者使用代码提示和自动完成功能来加快编写速度,DW还提供了许多内置的工具和面板,如HTML模板、代码库等,方便开发者快速生成常用的HTML结构和代码片段。
4、CSS样式设计
CSS是网页设计中不可或缺的一部分,DW提供了强大的CSS编辑和样式管理功能,你可以通过“样式”面板来管理样式表,通过“CSS设计器”来创建和编辑样式规则,DW还支持实时预览功能,让你在编辑样式时就能实时看到效果。
5、JavaScript编程
JavaScript是前端开发的重要组成部分,DW提供了丰富的JavaScript编程支持,包括代码提示、调试功能等,你可以在DW中直接编写JavaScript代码,并使用调试功能来查找和修复错误,DW还提供了许多JavaScript库和框架的支持,如jQuery、Angular等,方便开发者快速开发应用。
6、响应式设计
随着移动设备的普及,响应式设计已成为前端开发的重要趋势,DW支持响应式设计,提供了丰富的工具和功能来帮助开发者创建适应各种设备的网页,你可以使用DW的响应式网格系统来布局页面,使用媒体查询来定义不同设备下的样式规则,从而实现响应式设计。
本文介绍了DW的最新教程,包括界面介绍、创建新项目、编写HTML代码、CSS样式设计、JavaScript编程和响应式设计等方面的内容,通过学习和实践这些教程,初学者可以快速入门,掌握前端开发的核心技能,前端开发是一个不断学习的过程,要想成为一名优秀的前端开发者,还需要不断学习和实践,积累经验和技能。
学习资源推荐
1、DW官方文档:Dreamweaver的官方文档是最权威的学习资源,包含了详细的教程和参考手册。
2、在线教程:互联网上有很多关于DW和前端开发的在线教程,如W3Cschool、慕课网等,可以供学习者参考。
3、书籍:前端开发的经典书籍如《Head First HTML5与CSS3》、《JavaScript权威指南》等,都是很好的学习资源。
4、社区和论坛:如Stack Overflow、CSDN等社区和论坛,可以交流学习心得,解决问题。
希望通过本文的介绍,大家对DW的最新教程有了更深入的了解,希望大家能够积极学习,不断提高自己的技能,为前端开发领域做出更多的贡献。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...